Heimasíðugerð
Föstudagurinn 2. október 2024 kl. 14:10
Internetið umvefur allt í dag og það er gott að kynnast hvernig það virkar. Í Fab Academy skrásetur nemandinn allt sem hann gerir á heimasíðu.
Í fyrstu viku Pre-Fab setur þú upp heimasíðu og birtir á netinu. Við förum í gegnum ferlið á fjarfundi.
HTML
Allar heimasíður byggja á þremur stoðum:
Hér er HTML + JavaScript sýnidæmið sem við prófuðum á fundinum:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p id="demo">My first paragraph.</p>
<a href="https://fabacademy.org/2023/labs/isafjordur/students/svavar-konradsson/" rel="nofollow">Fab Academy síða Svavar</a>
<script>
document.getElementById("demo").innerHTML = "Hello JavaScript";
</script>
</body>
</html>
Markdown

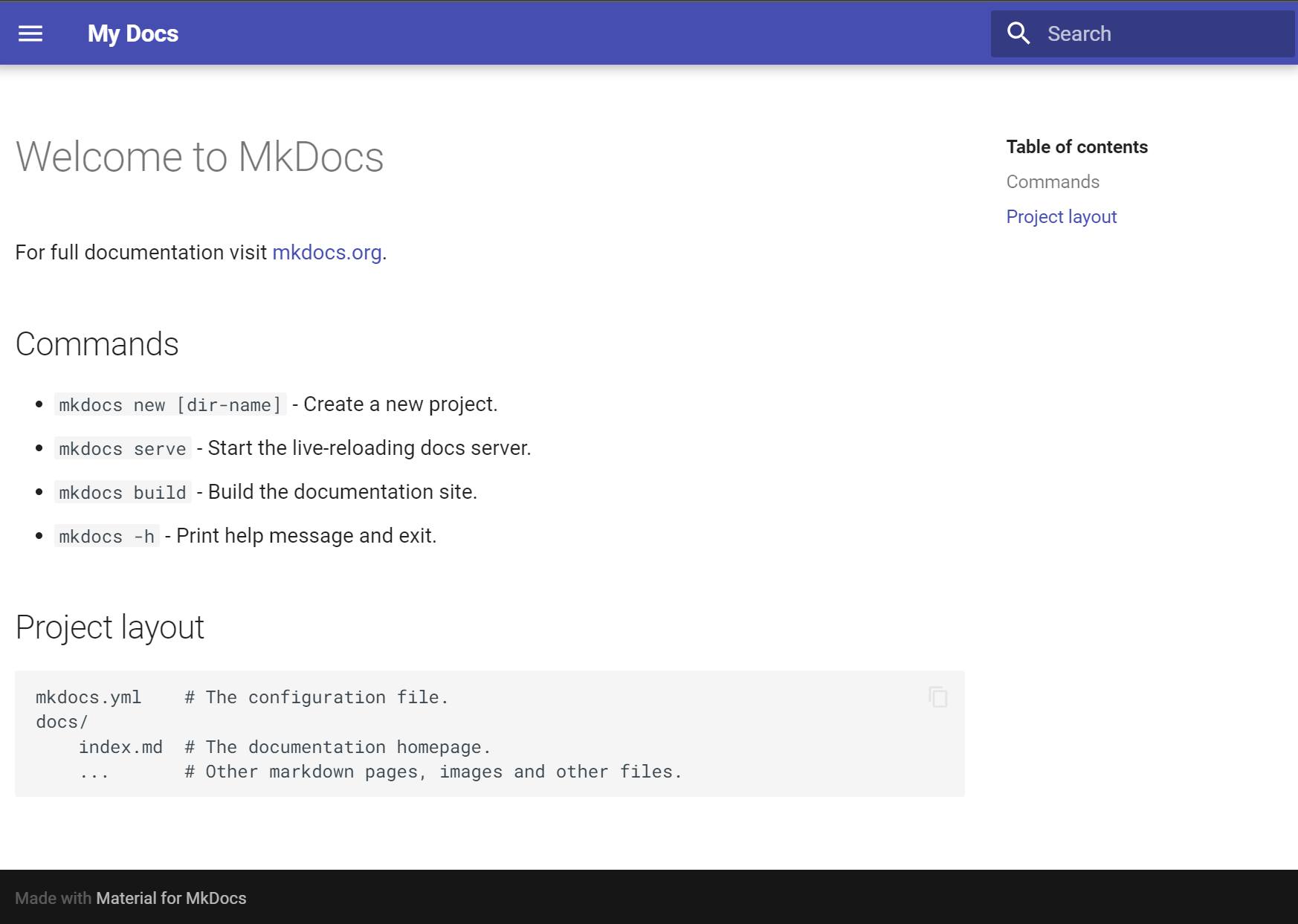
Í stað þess að skrifa síðuna með HTML kóða þá skrifum við í Markdown, sem er einfaldara og læsilegra, og látum Material for MkDocs um að breyta Markdown skránni okkar í vel uppsett HTML skjal með innihaldinu okkar, CSS stílforskrift sem segir til um leturgerðir, liti og fleira, og JavaScript sem framkallar virkni síðunnar, eins og t.d. leitarmöguleikann. Allt sjálfvirkt og án þess að við þurfum að líta undir húddið. En það er gott að vita að það má setja HTML, CSS og JavaScript kóða inn í Markdown skjölin ef maður vill sérsníða eitthvað. Til dæmis kafaði Doddi ofan í CSS kóðann á fabisa.is til að sérsníða forsíðuna.
Farið eftir þessu myndbandi til að setja upp Material for MkDocs heimasíðu og birta á netinu með GitHub Pages:
Hér eru helstu skrefin í ferlinu:
- Setjið fyrst upp Python.
- Næst er það Git uppsetning, tenging við heimasíðuna þína.
- Og að lokum Material for MkDocs uppsetning, stillingar, fídusar.
- Material er ekki eina þemað fyrir MkDocs heimasíðukerfið: MkDocs Themes
- Nú getið þið skrifað heimasíðuna ykkar í Markdown. Það er auðvelt og gagnlegt að læra Markdown framsetningu (t.d. eru readme skrár á GitHub skrifaðar í Markdown).
Doddi útbjó góða kynningu á Git fyrir ykkur:
Myndir og myndbönd
Það er afar mikilvægt að þjappa öllum myndum og myndböndum áður en efnið er sett á heimasíðu, því að annars tekur það allt of mikið pláss og veldur tómum vandræðum.
Greenshot uppsetning
ImageMagick uppsetning, skipanir
FFMPEG uppsetning, skipanir
Ég nota FFMPEG til að þjappa myndböndum fyrir netið, eins og ég sýni í myndbandinu. Ef það gengur brösuglega að setja upp eða nota FFMPEG hjá ykkur, þá gætu þessar uppsetningarleiðbeiningar hjálpað.
Á Fab Academy síðunni minni útskýri ég hvernig ég nota ImageMagick til að þjappa myndum og FFMPEG til að þjappa myndböndum í terminal:
Heimaverkefni
Þegar prufusíðan ykkar er komin í loftið skuluð þið nota hana til að skrásetja hvernig þið settuð hana upp. Nú er tíminn til að læra að skrifa texta sem er framsettur með Markdown, og prófa einhverja af fídusunum í Material for MkDocs. Hér getið þið skoðað það sem ég prófaði:
Athugið að þið getið skoðað Markdown skrána á bak við síðuna mína með því að smella á augað við hliðina á titlinum efst á síðunni:

Hér er Markdown skráin á bak við síðuna sem þú ert að skoða núna:
Pre-Fab heimasíðugerð, commit history
Næsta vika
Vika 2: Rafrásasmíði